Das Produkt VieCode Formulare ermöglicht das erstellen von beliebigen Formularen, um Rückmeldungen zu den verschiedenen Themen zu erhalten. Diese Anleitung erklärt anhand einem Formular für die Bewerbung um eine Teamposition, wie Formulare grundsätzlich erstellt werden. Das Produkt ist dabei nicht nur auf diesen Anwendungsfall beschränkt und kann auch für beliebige andere Anwendungsfälle verwendet werden. Die Vorgehensweise ist dabei ähnlich.
1 Formular anlegen
Im ersten Schritt muss ein Formular über das ACP angelegt werden. Die entsprechende Eingabemaske befindet sich im ACP unter Inhalte > Formulare.
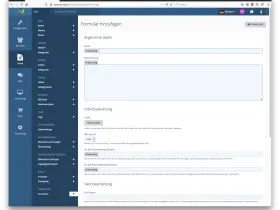
In dieser Ansicht werden die allgemeinen Daten für das Formular erfasst. Die Felder Name und Beschreibung werden hauptsächlich im BBCode zur Erklärung benutzt. Im Bereich Individualisierung kann das Formular weiter modifiziert werden, um eine individuelle anstelle einer generischen Lösung zu ermöglichen. Die Grafik wird im BBCode angezeigt und dient Highlight für zusätzliche Aufmerksamkeit. Für den BBCode kann zwischen zwei Stilen gewählt werden. Je nach Anwendungsfall kann der Stil diverse Vorteile haben. Die nachfolgende Tabelle zeigt einen direkten Vergleich der beiden BBCode-Stile.
Die Art der Rückmeldung ist für jedes Formular unterschiedlich. Im Feld Art der Rückmeldung kann man einen Namen für die Rückmeldung vergeben. In unserem Fall sind Rückmeldungen eine Bewerbung für eine Teamposition, daher verwenden wir für die Einzahl Bewerbung und Mehrzahl Bewerbungen als Namen. Wenn dieses Feld leer gelassen wird, wird der generische Begriff Rückmeldung verwendet. Es wird empfohlen einen weiblichen Begriff zu verwenden, da die Formulierungen in den Benachrichtigungen darauf ausgelegt sind. Diese sind nach folgendem Schema aufgebaut: Benutzer hat ein Kommentar zur [Rückmeldung] ([Name des Formulars]) verfasst. Ihr Begriff sollte so gewählt werden, dass er für diese Formulierung Sinn ergibt und sprachlich korrekt ist. In unserem Fall wäre die Benachrichtigung (Benutzer hat ein Kommentar zur Bewerbung (Teambewerbung) verfasst) korrekt.
Unter Nachbearbeitung kann eingestellt werden, was nach dem Erstellen einer Rückmeldung passieren soll. Die Angabe einer PHP Klasse ermöglicht das Ausführen von beliebigen Code. Damit können die Eingaben z.B. in ein anderes System übertragen werden. Dieses Feld ist für Sie nur relevant, wenn Sie selbst programmieren können und mit den Eingaben zusätzlich etwas machen möchten. Weiters können Sie einstellen, ob Rückmeldungen als erledigt markiert werden können. Dies ermöglicht eine entsprechende Markierung der Rückmeldung und erleichtert den Umgang mit vielen Daten. Zusätzlich können Sie einstellen, dass Benutzer das Formular erneut ausfüllen können, wenn eine Rückmeldung als erledigt wurde. Das macht in unserem Beispiel Sinn, da es Benutzern ermöglich sich erneut zu bewerben, wenn die Bewerbung bearbeitet wurde. Weiters können Sie angeben, dass Rückmeldungen von Personen, die Zugriff auf die Auswertung haben, kommentiert werden können. Wir möchten, dass Teammitglieder über die Bewerbung diskutieren können, daher aktivieren wir diese Funktion.
UnterEinschränkungen können Sie definieren wer auf das Formular Zugriff hat. Unter Gültig bis können Sie ein Ablaufdatum für das Formular definieren. Das ist z.B. für Anmeldungen oder Gewinnspielen eine sinnvolle Option. Wir möchten Bewerbungen ohne Zeitablauf zulassen, daher lassen wir das Feld leer. Unter Berechtigungen können Sie bestehende Benutzergruppenrechte individuell für dieses Formular überschreiben. Standardmäßig haben nur Administratoren Zugriff auf die Auswertungen. Wir möchten, dass auch Moderatoren die Rückmeldungen sehen können. Wir tragen daher im Eingabefeld Moderatoren ein. Moderatoren sollen sich zusätzlich nicht mehr bewerben können. Alle anderen Rechte sollen von den Benutzergruppenrechten übernommen werden. Dies ergibt folgende Auswahl.
Damit haben wir alle notwendigen Einstellungen für das Formular erstellt und klicken auf Absenden zum Speichern.
2 Eingabefelder anlegen
Auf der Übersichtsseite sehen wir nun unser neues Formular Teambewerbungen. In der Icon-Leiste gibt es eine entsprechende Option, um Eingabefelder für das Formular anzulegen. Wir klicken auf das Icon und werden zur Übersichtseite für die Eingabefelder geleitet.
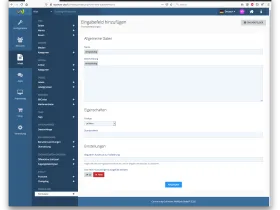
Nach einem Klick auf Eingabefeld hinzufügen öffnet sich das Formular zur Erstellung von Eingabefeldern.
Das Feld Name wird als Titel für das Eingabefeld verwendet. Die Beschreibung wird unter dem Eingabefeld in leicht gräulicher Schrift angezeigt. Die Beschreibung kann vor allem für detaillierte Anweisungen zur Eingabe oder für weitere Erklärungen verwendet werden. Im Bereich Eigenschaften kann das eigentliche Eingabefeld konfiguriert werden. Die wichtigste Einstellung ist der Feldtyp. VieCode Formulare unterstützt unterschiedlichste Eingabefelder. Jeder Eingabefeldtyp wird auf der Datenauswertungsseite unterschiedlich dargestellt
Im Feld Standardwert kann definiert werden, ob das Feld standardmäßig bereits befüllt sein soll.
Im Bereich Einstellungen können noch weitere Konfigurationen durchgeführt werden. Es kann ein regulärer Ausdruck zur Validierung von Eingaben hinterlegt werden. Hierbei handelt sich um eine spezielle Zeichenkette, die Regeln zur Überprüfung definiert. Zusätzlich kann eingestellt werden, ob das Feld zwingend ausgefüllt werden muss.
Für unser Beispiel legen wir drei Felder an:
- Vorerfahrung: Mehrzeiliger Text
- Position: Select mit Auswahloptionen Administrator, Supporter und Moderator
- Lebenslauf: Datei
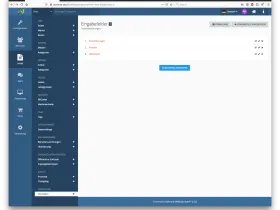
Die Übersichtsseite sollte nun wie folgt aussehen.
Per Drag-and-Drop können die Eingabefelder abschließend noch sortiert werden. Die Sortierung wird nach dem Klick auf Sortierung speichern entsprechend in der Datenbank hinterlegt.
Das Formular ist nun fertig und kann per BBCode eingebunden oder direkt verlinkt werden.